swifty ガイド「はじめよう!」
swifty の簡単なご紹介
ここまでは「ホームページ」と表現していた複数のページで構成するページ全体をこれからは「ウェブサイト」と表現します。「ホームページ」はウエブサイトの入り口(玄関)となる最初のページを表します。

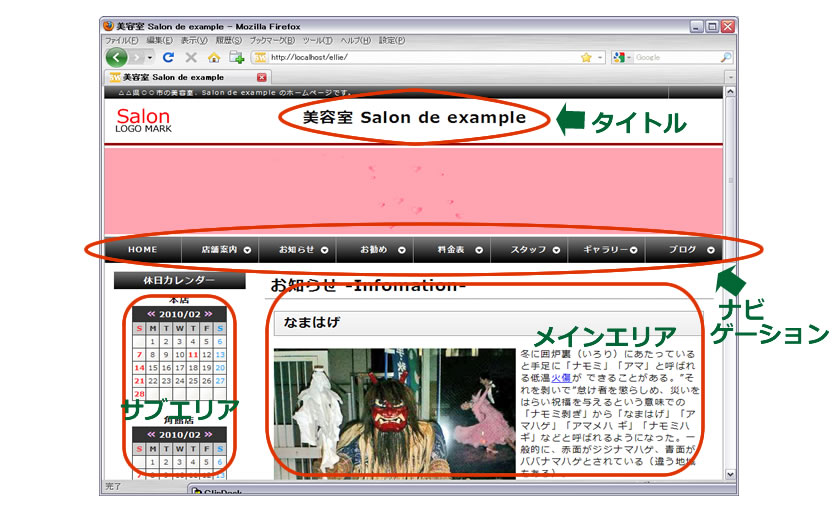
ページには共通してウェブサイトのタイトル(一般的には美容室名)、ナビゲーション(施術料金表と混同をさけるためメニューという表記を避けています)、主となる記事を表示するメインエリア、補助的な情報を表示するサイドバーがあります。サイドバーにはお店の公休日をお知らせするための「休日カレンダー」や基本的な営業案内などをお知らせする「補助案内」「補助店舗案内」を表示することができます。
ホームページにはflashアニメーションや画像を表示する「打ち出しエリア」、サイトのご案内やトピックス、更新情報などを表示します。また、お店のご紹介をおこなう「店舗案内」、イベントやキャンペーンなどの告知のための「お知らせ」、自慢の技術やアイテムをご案内する「お勧め」、「料金表」、「スタッフ紹介」、「フォトギャラリー」、「お問合せ」そして「ブログ」などの各ページをオプションで最大各10ページ設置できます。
ナビゲーションに表示するワードも例えば「shop」「information」「クーポン」「秘密の部屋」などの様に自由に変更できますので想定外のページを作成することも可能です。また、各ページ自体を表示する・しないやナビゲーションに現れる順番も自由に変更が可能ですので柔軟なページ構成を実現できます。
一般的に画像や写真をページに載せる場合はサイズをパソコン用や携帯電話用ページに合わせて編集してからアップロード(登録)しなければいけませんが、swiftyならパソコンに保存した画像をそのままアップロードすれば自動的に調整して表示されます。(極端に大きなサイズの画像は縮小してからアップロードしてください)
基本のデザインテンプレートではご満足いただけないサロン様にはオプションでオリジナルテンプレートを作成させていただきますので独創的なサイトもお持ちいただけます。