swifty ガイド「はじめよう!」
ページを編集してみる
初期設定の「美容室 Salon de example」が気になりますが、先にページの内容を編集してみましょう。
最初は料金表です。この料金表の
- ページタイトルは「施術メニュー」
- 大項目名「カット」
- 項目名「学生カット(大学・専門学生)」
- 価格「¥3,800」
と登録してみます。また、
- ナビゲーションの表示名は「メニュー」
とします。

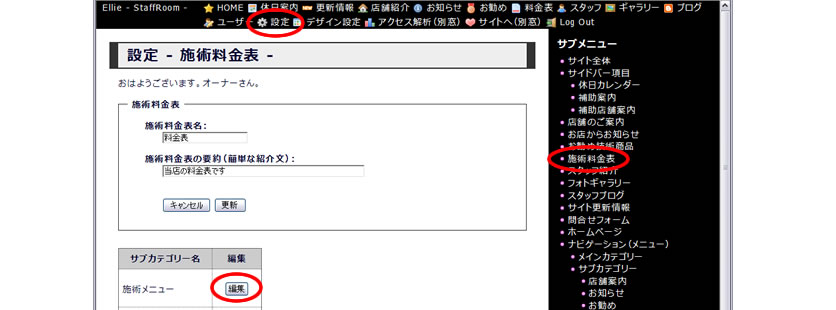
StaffRoomに戻って、の設定をクリックします。の施術料金表をクリックします。サブカテゴリー名「ヘア&スカルプ」横のボタンをクリックしてください。

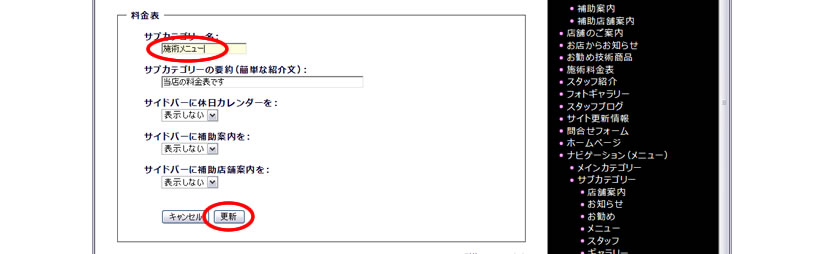
サブカテゴリー名を「施術メニュー」(他の項目は任意)としてボタンを押します。

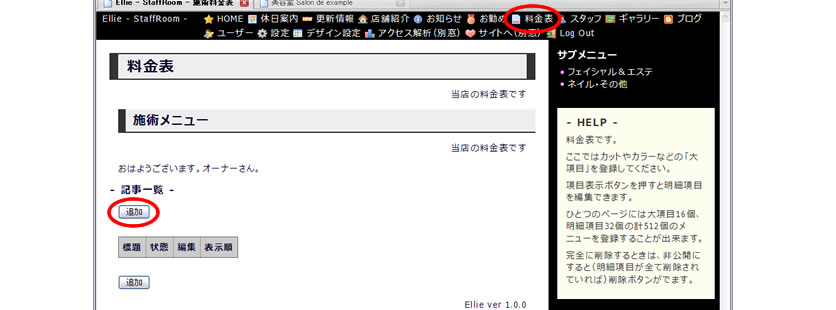
次にの料金表をクリックします。料金表の記事一覧画面になりますが一覧はもちろん空です。ボタンをクリックします。

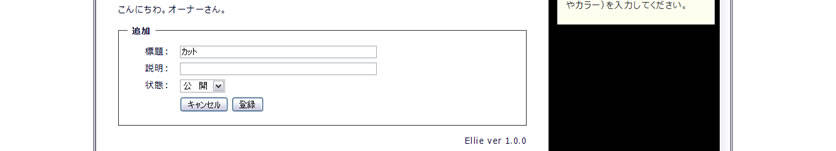
まず、大項目の設定になります。標題にカットと入力します。説明は省略(空欄のまま)。状態は公開とします。変更したらボタンをクリックしてください。

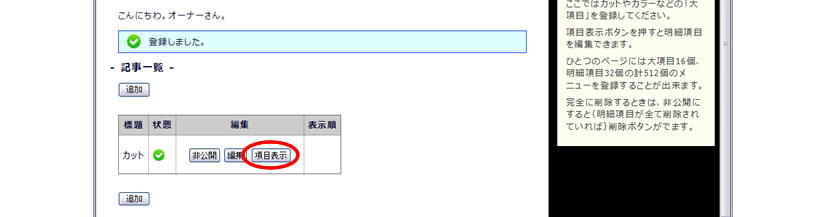
料金表の記事一覧画面に戻って「カット」が追加されました。次にボタンをクリックします。カットの項目一覧が表示されたらボタンをクリックしてください。

カット追加の各項目を入力します。メニュー名に学生カット(大学・専門学生)、説明、補足は空欄、価格は3800、状態は公開としてボタンをクリックします。これで大項目「カット」、項目「学生カット(大学・専門学生)」の料金表ができました。

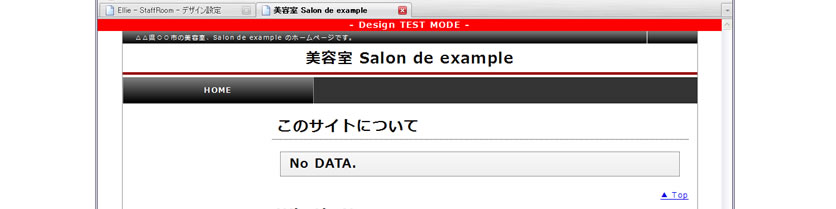
ここで先程のデザインテスト表示を開いて再読み込み(更新)してみて下さい。まだ、ナビゲーションはHOMEだけで料金表へのリンクが表示されていません。

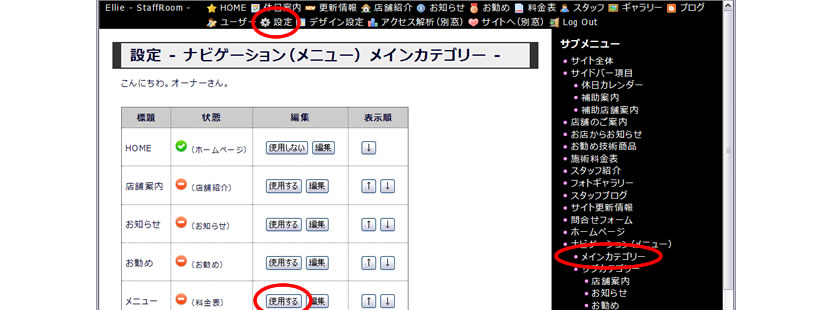
の設定をクリックします。のナビゲーション(メニュー)⇒メインカテゴリーをクリック。料金表のボタンをクリック。スグ右のボタンをクリックしてメインカテゴリー名をメニューに変更してボタンを押します。つづいて、のナビゲーション(メニュー)⇒サブカテゴリー⇒メニューをクリックしてください。

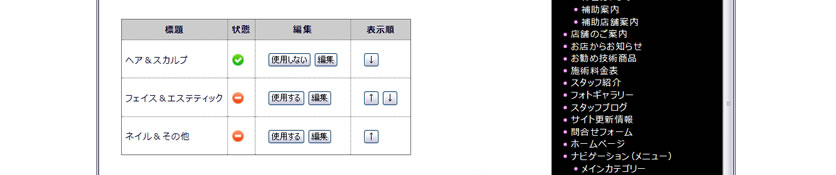
初期設定でヘア&スカルプとなっている項目のボタンをクリックします。(複数の料金表ページをご利用の方はこの標題がサブナビゲーションの表示名になります。編集で標題を変更してください。)

デザイン確認画面を表示してナビゲーションのメニューをクリックすると編集した内容が表示されます。
ちょっと、わかりにくいと思いますので整理してみましょう。
- メインナビゲーションの表示名と使用可否は、の設定⇒ ナビゲーション ⇒メインカテゴリー。
- サブナビゲーションの表示名と使用可否は、の設定⇒ ナビゲーション ⇒ サブカテゴリーの各項目。(1ページのみの場合は標題(表示名)は表示されないが状態は「使用する」にしてください。)
- ページのタイトルは、の設定⇒施術料金表⇒ サブカテゴリー名。
- 記事の編集は、の料金表。
となります。自由度を高くするため設定項目が多いように感じられますが、ナビゲーションの表示名やページのタイトルなど、一度設定してしまえば変更する頻度が少ないものは「設定」の中にあって「記事」とは別になっています。また「設定」は管理者権限を持ったユーザーのみ編集ができ、その他のユーザーは変更できません。
料金表の一項目だけですが記事ができました。
まだ、設定が終わっていませんでした。記事の作成に入る前に設定を進めましょう。